justsicklife
spring boot + react 로 게시판 만들기 세팅편 본문
사용하는 스택
- 스프링 부트
- 리액트
- mybatis
- oracle
Spring boot 세팅

인텔리제이 spring boot porject 실행

저 버튼을 누르면 스프링 부트가 실행이된다.
Failed to configure a DataSource: 'url' attribute is not specified and no embedded datasource could be configured.실행하면 이런 에러가 나오는데 에러가 나오는이유는 데이터베이스에 연결할 때 필요한 정보가 없기 때문이다 밑에 링크를 참조하자
https://7942yongdae.tistory.com/128
Spring error - Failed to configure a DataSource 에러 원인과 해결 방법
Failed to configure a DataSource 에러와 원인과 해결 방법 메시지 Failed to configure a DataSource: 'url' attribute is not specified and no embedded datasource could be configured. *************************** APPLICATION FAILED TO START ********
7942yongdae.tistory.com
React 추가하기
터미널에서 /src/main 폴더에 이걸 입력해주자 좀 오래 걸린다.
npx create-react-app frontend
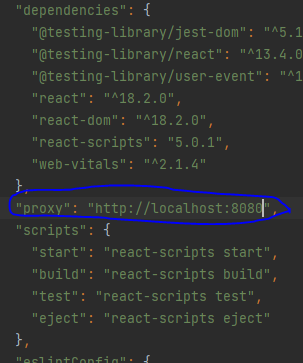
다 했다면 CORS 이슈가 발생할수 있으니까 frontend 폴더에 있는 package.json 파일에

"proxy": "http://localhost:8080"이걸 추가해주자
그리고 리액트를 실행시키고 싶다면 이걸 터미널에 입력해주자 그러면 잘 실행된다.
npm start
실행 화면
React 와 Spring boot api 통신 하기
frontend 폴더밑에있는 src/App.js 에 코드를 이렇게 작성한다.
import React,{useEffect,useState} from 'react';
import axios from 'axios';
function App() {
const [data,setData] = useState("");
useEffect(() => {
axios.get('/api/data')
.then(res => setData(res.data))
.catch(err => console.log(err))
},[]);
return (
<div>
받아온 값 : {data}
</div>
);
}
export default App;이제 백엔드 부분을 보자
board 폴더에 controller 라는 패키지를 만들고 거기다가 BoardController 라는 클래스를 만든다.
@RestController
public class BoardController {
@GetMapping("/api/data")
public String test() {
return "hello, world";
}
}이제 리액트와 스프링 부트 둘다 실행해보자
실행하면 리액트에서 axios 가 없다고 에러가 뜰것이다.
리액트 터미널에서 이 명령어를 입력해주자
npm install axios
이제 리액트,스프링 부트 실행 시키고 리액트 화면을 보자

성공적으로 연동이 완료되었다.
SpringBoot + React 프로젝트 생성 방법 - 깃허브 연동까지
프론트엔드는 리액트, 백엔드는 스프링부트를 사용해 리액트 스프링부트 프로젝트를 만들어보려고한다. 기본적으로 프로젝트를 생성하기 위해 start.spring.io에서 프로젝트를 생성했으며 프론트
choijying21.tistory.com
여기서 봐라
'프로젝트' 카테고리의 다른 글
| Spring boot Rest Api Web 프로젝트 따라하기 (2) Rest API 설계 (0) | 2024.04.27 |
|---|---|
| Spring boot Rest Api Web 프로젝트 따라하기 (1) swagger 연동 (0) | 2024.04.20 |
| Spring boot Rest Api Web 프로젝트 따라하기 (1) 환경 구성 (0) | 2024.04.18 |
| React + Spring Boot 다키스트 던전 공략 사이트 제작기 (1) | 2024.04.14 |



